Le template Protostar
{tab title="Présentation" class="blue"}
Le template utilisé pour ce site exemple est le template Protostar.
Avec le Bezz3, ce template est l'un des deux templates fourni par défaut avec Joomla.
Ce template, basé sur Bootstrap et l'interface utilisateur Joomla bibliothèque, est compatible avec les différents appareils de visualisation (smartphones, tablettes, stations).
Comme la majorité des templates, le Protostar propose des styles typographiques par défaut (voir ci-dessous).
{tab title="Compatibilité" class="green"}
 Le template Protostar est un template entièrement compatible smartphones, tablettes et stations (ordinateurs classiques).
Le template Protostar est un template entièrement compatible smartphones, tablettes et stations (ordinateurs classiques).
Deux versions visuellement distinctes sont affichées selon le type d'appareil utilisé :
- une version large pour ordinateurs et tablettes en mode horizontal (à taille fixe ou fluide selon paramètre choisi) ;
- une version étroite pour smartphones et tablettes en mode vertical.
L'utilisation de Boostrap permet de fournir une feuille de style CSS qui contient des définitions de base pour tous les composants HTML, ce qui permet de disposer d'une apparence uniforme pour les textes, tableaux, et les éléments de formulaires. De nombreux éléments graphiques au format standardisé sont également fournis tels boutons, libellés, icônes, miniatures, barres de progression, etc.
{tab title="Paramètres" class="red"}
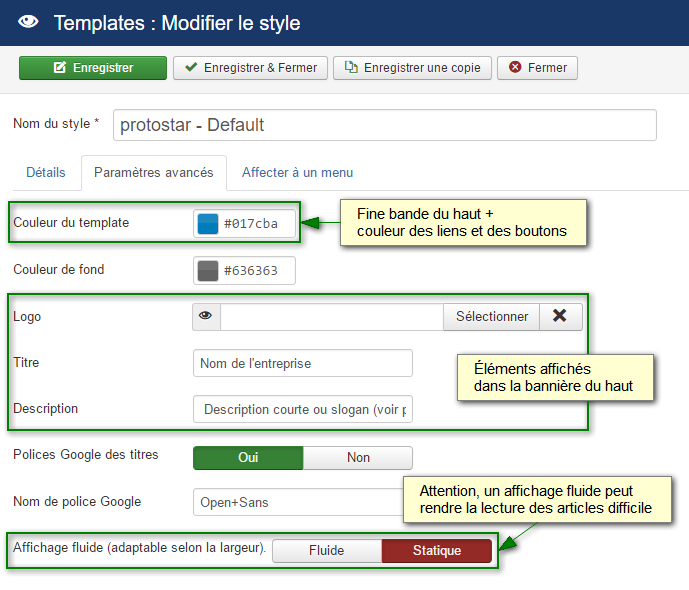
 Le template Protostar propose quelques paramètres comme la couleur des boutons et des liens, l'adaptation du titre et du slogan avec ajout possible de logo, l'utilisation des polices Google dans les titres avec choix de la police, et affichage fluide ou fixe du template (voir l'image ci-contre).
Le template Protostar propose quelques paramètres comme la couleur des boutons et des liens, l'adaptation du titre et du slogan avec ajout possible de logo, l'utilisation des polices Google dans les titres avec choix de la police, et affichage fluide ou fixe du template (voir l'image ci-contre).
Comme vous pouvez le voir sur ce site exemple, il est possible de créer des menus déroulants pour la version ordinateur, cela grâce au style " nav-pills".
Note
Ce style est à appliquer dans le module de menu sous : "Paramètres avancés -> Suffixe CSS de menu".
L'espace devant le nom doit être conservé !
{/tabs}
Styles des principales balises HTML (Formats)
Les exemples présentés dans les panneaux déroulants ci-dessous vous permettent de découvrir les styles appliqués aux principales balises HTML par le template Protostar.
{slider title="Exemples - Paragraphes, Div & Titres" open="false" class="orange"}
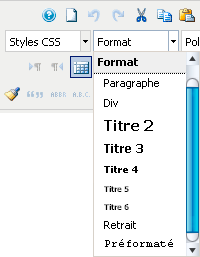
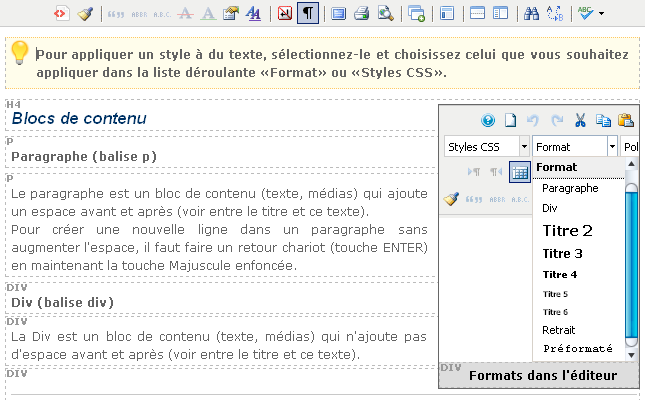
Pour appliquer un style ou un format à du texte, sélectionnez-le et choisissez celui que vous souhaitez appliquer dans la liste déroulante «Styles CSS» ou «Format».

Paragraphe (balise p)
Le «paragraphe» est un bloc de contenu de texte, d'image ou autre média qui, en général, possède une marge avant et après (voir entre le titre ci-dessus et le texte ci-dessous).
Pour créer une nouvelle ligne au sein d'un paragraphe sans en créer un nouveau, il faut effectuer un clic sur la touche ENTER en maintenant la touche MAJUSCULE enfoncée.
Un simple clic sur la sur la touche ENTER crée un nouveau paragraphe.
Les «div», contrairement aux paragraphes, peuvent contenir d'autres div. Pour cette raison, elles sont utilisées lorsqu'il est nécessaire de créer des styles imbriqués.
Formats des titres
Les titres et leur hiérarchie sont importants non seulement pour faciliter la lecture, mais également pour améliorer le référencement du contenu dans les moteurs de recherche.
Titre 1 (balise h1)
Paragraphe de texte...
Titre 2 (balise h2)
Paragraphe de texte...
Titre 3 (balise h3)
Paragraphe de texte...
Titre 4 (balise h4)
Paragraphe de texte...
Titre 5 (balise h5)
Paragraphe de texte...
Titre 6 (balise h6)
Paragraphe de texte...
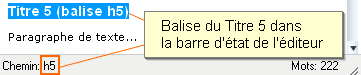
Vous pouvez afficher les balises visuellement en cliquant sur l'icône ![]() (voir image ci-dessous).
(voir image ci-dessous).

{slider title="Exemples - Balises HTML diverses" class="green"}
Blockquote (balise blockquote)
Le format «Blockquote» ajoute une barre verticale grise de 2 pixels à gauche du texte qu'il décale de 30 pixels sur la droite. Sa balise s'ajoute (à l'extérieur) aux balises de paragraphe ou de div présentes initialement.En complément d'un paragraphe, le format «Blockquote» a une police de 16.25 pixels et une hauteur de ligne de 1.25. En complément d'une div, le texte garde son aspect normal.
Avec l'éditeur JCE ce format ne se sélectionne pas par la liste déroulante comme les autres formats, il a sa propre icône dans la barre d'outils :.
Adresse (balise address)
Le format «Adresse» a une hauteur de ligne de 18 pixels, une marge inférieure externe de 18 pixels également, une valeur «display: block» et une police d'écriture italique.Code (balise code)
Le format «Code» prend en compte chaque espace inséré. Il s'ajoute à l'intérieur des paragraphes ou div. Ce format a un fond gris clair, une bordure grise légèrement plus foncée d'1 pixel avec des coins arrondis de 3px, une marge intérieure horizontale de 4 pixels et verticale de 2 pixels. Une largeur unique est attribuée à chaque lettre avec une police d'écriture rouge d'une taille de 11 pixels.
Préformaté (balise pre)
Le format «Préformaté» remplit chaque espace du bloc de contenu, les mot peuvent être scindés n'importe où. Ce format a un fond gris clair, une bordure grise légèrement plus foncée d'1 pixel avec des coins arrondis de 3px, une marge intérieure de 8.5 pixels et une marge inférieure externe de 9 pixels. Une largeur unique est attribuée à chaque lettre avec une police d'écriture noire d'une taille de 12 pixels.
Code exemple (balise samp)
Le format «Code exemple» s'ajoute à l'intérieur des paragraphes ou div.
Une largeur unique est attribuée à chaque lettre avec une police d'écriture à empattement.
Span (balise span)
Le format «span» n'a pas de style particulier, son but est d'ajouter une balise que vous stylez ensuite soit en éditant le code, soit en utilisant l'éditeur de style (icône AA de la barre d'outils). Elle peut également servir à appliquer un style CSS. Attention toutefois au fait que la balise span ne prend pas en charge les marges verticales.
Article, Aside, Details, Figcaption, Figure, Footer, Header, Hgroup, Nav, Section
Le template Protostar applique la valeur «display:block» aux formats/balises «article, «aside», «details», «figcaption», «figure», «footer», «header», «hgroup» et «nav».
Définition (balise dl>dt)
- Le format «Définition» est composé de la balise «dl» qui contient la balise «dt». Il a une marge inférieure de 18 pixels appliquée par la balise «dl», une hauteur de ligne de 18 pixels et un gras appliqué par la balise «dt».
Citation (balise dl>dd)
- Le format «Citation» est composé de la balise «dl» qui contient la balise «dd». Il a une marge inférieure de 18 pixels appliquée par la balise «dl», une hauteur de ligne de 18 pixels et une marge gauche de 9 pixels appliquée par la balise «dd».
{/sliders}
Système XTypo - Application de styles CSS pour blocs de contenu
{tab title="Présentation de XTypo"}
Le système XTypo permet d'appliquer des styles CSS pour créer des blocs de contenu distincts.
Il n'est pas nécessaire d'avoir des connaissances de programmation CSS pour utiliser ce système accessible à tous.
L'application des styles s'effectue par de simples clics sur les styles souhaités après avoir sélectionné l'élément à transformer.
Les styles sont disponibles par une fenêtre popup (voir la capture ci-contre) que vous pouvez ouvrir grâce à un bouton sous l'éditeur.
Xtypo - Fenêtre d'application de style
{tab title="Processus d'utilisation"}
Pour appliquer un style Xtypo à du contenu vous devez :
-
Sélectionner la ligne ou la portion de texte souhaitée (Exemple visuel de texte sélectionné) ;
-
Cliquer sur le bouton XTypo disponible sous l'éditeur pour afficher la fenêtre des styles disponibles ;
-
Choisir le style souhaité dans la fenêtre affichée en cliquant sur sa représentation (voir ci-contre ->) ;
-
Refermer la fenêtre des styles en cliquant n'importe où à côté de la fenêtre ou, en cliquant sur la croix en haut à droite de la fenêtre ;
- Admirer le résultat...
{tab title="Tutoriel viéo"}
Présentation vidéo complète sur XTypo. Le tutoriel sur l'utilisation débute à la minute 1:15.
{/tabs}
Les exemples présentés dans les panneaux déroulants ci-dessous vous permettent de découvrir les styles XTypo à votre disposition.
{slider title="Exemples - Blocs de couleurs avec icône" open="false" class="info"}
Style Alert - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Info - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Warning - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Sticky - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Feed - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Download - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
{slider title="Exemples - Blocs de couleurs" class="orange"}
{slider title="Exemples - Blockquotes, Listes" class="green"}
Style Quote - Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Quote Left - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
Style Quote Right - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Left - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Left - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Left - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Right - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Right - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
- Style List Right - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
{slider title="Exemples - Code, Dropcap, Boutons" class="red"}
Style Code - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
Style Code - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez.
Style Dropcap - Joomla est Open Source, ce qui signifie que vous pouvez l'utiliser comme vous le souhaitez. Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs. Joomla est une plateforme flexible et puissante, que vous ayez besoin de créer un petit site pour vous-même ou un énorme site recevant des centaines de milliers de visiteurs.
Style Clear permet de neutraliser l'héritage de l'alignement de l'élément précédent pour passer à la ligne. Ce style est nécessaire quand l'élément précédent à un alignement à gauche ou à droite comme les boutons ci-dessus.
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 10 colonnes à 10%" class="grey icon"}
Exemples de tableaux créés avec des div imbriquées ajoutées par un style
Des styles supplémentaires ont été ajouté au système XTypo afin de vous permettre de créer des tableaux 100% responsive (s'adaptant sur la largeur). Ainsi vos tableaux seront compatibles sur tous les supports (smartphones, tablettes, ordinateurs). Faites attention toutefois au fait que selon la grandeur de l'écran les contenus peuvent forcer la largeur ou la hauteur d'une cellule et ainsi casser le tableau.
Tableau avec 10 colonnes à 10%
- Style Tableau 10% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- Les 9 premières cellules de la 1ère et 2ème ligne ont la classe "table_10_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_10_right_top" (bordure haut, gauche et droite).
- Style Tableau 10% Bas - Les dernières lignes de ces tableaux sont crées avec ce style.
- Les 9 premières cellules de la dernière ligne ont la classe "table_10_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_10_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 10% - 1 ligne - Tableau à une seule ligne.
- Les 9 premières cellules ont la classe "table_10_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_10_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 8 colonnes à 12,5%" class="icon"}
Tableau avec 8 colonnes à 12,5%
- Style Tableau 12,5% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- Les 7 premières cellules de la 1ère et 2ème ligne ont la classe "table_8_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_8_right_top" (bordure haut, gauche et droite).
- Style Tableau 12,5% Bas - La dernière ligne est crée avec ce style.
- Les 7 premières cellules de la dernière ligne ont la classe "table_8_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_8_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 12,5% - 1 ligne - Tableau à une seule ligne.
- Les 7 premières cellules ont la classe "table_8_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_8_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 5 colonnes à 20%" class="icon"}
Tableau avec 5 colonnes à 20%
- Style Tableau 20% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- Les 4 premières cellules de la 1ère et 2ème ligne ont la classe "table_20_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_20_right_top" (bordure haut, gauche et droite).
- Style Tableau 20% Bas - La dernière ligne est crée avec ce style.
- Les 4 premières cellules de la dernière ligne ont la classe "table_20_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_20_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 20% - 1 ligne - Tableau à une seule ligne.
- Les 4 premières cellules ont la classe "table_5_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_5_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 4 colonnes à 25%" class="icon"}
Tableau avec 4 colonnes à 25%
- Style Tableau 25% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- Les 3 premières cellules de la 1ère et 2ème ligne ont la classe "table_4_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_4_right_top" (bordure haut, gauche et droite).
- Style Tableau 25% Bas - La dernière ligne est crée avec ce style.
- Les 3 premières cellules de la dernière ligne ont la classe "table_4_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_4_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 25% - 1 ligne - Tableau à une seule ligne.
- Les 3 premières cellules ont la classe "table_4_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_4_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 3 colonnes à 33.3%" class="icon"}
Tableau avec 3 colonnes à 33.3% (33.4% pour la colonne de droite)
- Style Tableau 33% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- Les 2 premières cellules de la 1ère et 2ème ligne ont la classe "table_3_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_3_right_top" (bordure haut, gauche et droite).
- Style Tableau 33% Bas - La dernière ligne est crée avec ce style.
- Les 2 premières cellules de la dernière ligne ont la classe "table_3_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_3_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 33% - 1 ligne - Tableau à une seule ligne.
- Les 2 premières cellules ont la classe "table_3_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_3_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 2 colonnes à 50%" class="icon"}
Tableau avec 2 colonnes à 50%
- Style Tableau 50% Haut - Les premières et deuxièmes lignes de ces tableaux sont crées avec ce style.
- La première cellule de la 1ère et 2ème ligne a la classe "table_2_left_top" (bordure haut, gauche).
- La dernière cellule de la 1ère et 2ème ligne a la classe "table_2_right_top" (bordure haut, gauche et droite).
- Style Tableau 50% Bas - La dernière ligne est crée avec ce style.
- La première cellule de la dernière ligne a la classe "table_2_left_bottom" (bordure haut, gauche et bas).
- La dernière cellule de la dernière ligne a la classe "table_2_right_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 50% - 1 ligne - Tableau à une seule ligne.
- La première cellule a la classe "table_2_left_full" (bordure haut, gauche et bas).
- La dernière cellule a la classe "table_2_right_full" (bordure haut, gauche, droite et bas).
{slider title="Exemples - Tableaux Responsives créés avec XTypo - 1 colonne à 100%" class="icon"}
Tableau avec 1 seule colonne à 100%
- Style Tableau 100% Haut - La première et la deuxième ligne sont crées avec ce style.
- Les 1ère et 2ème ligne ont la classe "table_1_top" (bordure haut, gauche et droite).
- Style Tableau 100% Bas - La dernière ligne est crée avec ce style.
- La cellule de la dernière ligne a la classe "table_1_bottom" (bordure haut, gauche, droite et bas).
- Style Tableau 100% - 1 ligne- La première et la deuxième ligne sont crées avec ce style.
- Les 1ère et 2ème ligne ont la classe "table_100_top" (bordure haut, gauche et droite).
{slider title="Exemples - Tableaux combinés Responsives créés par application de styles" class="icon"}
Tableau composé avec plusieurs styles de cellule
Chaque cellule doit être prévue en rédigeant son contenu dans des paragraphes ou div distincts (un espace insécable si la cellule doit être vide) puis, le style souhaité doit être appliqué à chaque ligne qui est alors transformée en cellule.
Pour appliquer un style de cellule à un paragraphe ou à une div, sélectionnez tout le contenu (pas la balise), puis utilisez la liste déroulante "Styles CSS" dans la barre d'outils de l'éditeur pour appliquer le style souhaité.
Les styles sont composés de la manière suivante :
- les cellules qui ne sont pas en dernière colonne de droite ont un style CSS contenant le mot "_left"
- les cellules placées en dernière colonne de droite ont un style CSS contenant le mot "_right"
- les cellules de la 1ère ligne et des lignes suivantes ont un style CSS se terminant par "_top"
- les cellules de la dernière ligne ont un style CSS se terminant par "_bottom"
{/sliders}



